1. Python :  https://lnkd.in/grD8XUS6
https://lnkd.in/grD8XUS6
2. Pandas : https://lnkd.in/g4yTJ7CP
https://lnkd.in/g4yTJ7CP
3. NumPy : https://lnkd.in/gg9Uw-km
https://lnkd.in/gg9Uw-km
4. Matplotlib https://lnkd.in/gahrGicD
https://lnkd.in/gahrGicD
5. Seaborn https://lnkd.in/gcu4UKpw
https://lnkd.in/gcu4UKpw
6. Scikit-learn https://lnkd.in/gGfkNu5i
https://lnkd.in/gGfkNu5i
7. TensorFlow : https://lnkd.in/g3fw3uRV
https://lnkd.in/g3fw3uRV
8. Keras : https://lnkd.in/gfPTfbgg
https://lnkd.in/gfPTfbgg
9. PyTorch https://bit.ly/3lnsiIz
https://bit.ly/3lnsiIz
10. SQL : https://lnkd.in/gnwe4qcb
https://lnkd.in/gnwe4qcb
11. R : https://lnkd.in/gEgJ6A8j
https://lnkd.in/gEgJ6A8j
12. Git : https://lnkd.in/gyzhztvH
https://lnkd.in/gyzhztvH
13. AWS https://bit.ly/3ZQWMS1
https://bit.ly/3ZQWMS1
14. Azure https://bit.ly/42f4...(lire la suite)
https://bit.ly/42f4...(lire la suite)
2. Pandas :
3. NumPy :
4. Matplotlib
5. Seaborn
6. Scikit-learn
7. TensorFlow :
8. Keras :
9. PyTorch
10. SQL :
11. R :
12. Git :
13. AWS
14. Azure
Tester les compatibilités des balises html, css, etc.
 https://caniuse.com
https://caniuse.com
Utilitaire de tests multiplateformes mobile
 https://openstf.github.io/
https://openstf.github.io/
Détecter les plateforme
favicon http://demo.mobiledetect.net/
http://demo.mobiledetect.net/
Détecter les plateforme
favicon
Librairie pour faire du pull et refresh
 https://www.boxfactura.com/pulltorefresh.js/
https://www.boxfactura.com/pulltorefresh.js/
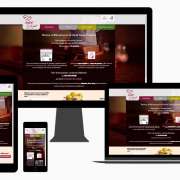
Avoir un aperçu du rendu d'un site sur plusieurs devices en même temps
 http://musketeer.website/?url=http%3A%2F%2Fwww.toqueataporte.fr#
http://musketeer.website/?url=http%3A%2F%2Fwww.toqueataporte.fr#
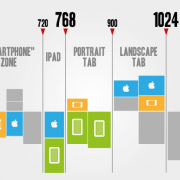
Résolutions graphiques de tous les mobiles
 http://mydevice.io/devices/
http://mydevice.io/devices/
Pictos de tous les mobiles à l'échelle
 http://facebook.design/devices
http://facebook.design/devices
Différents ratios (basés sur les stats Unity 3D)
 http://hwstats.unity3d.com/mobile/display.html
http://hwstats.unity3d.com/mobile/display.html
Très bonnes explications sur la différence entre pixel physique et pixel css
 https://www.matthecat.com/pixel-css-et-pixel-physique/
https://www.matthecat.com/pixel-css-et-pixel-physique/
Troncature de la zone d'écran selon qu'on soit en letterBox ou zoomEven
 https://docs.coronalabs.com/guide/basics/configSettings...(lire la suite)
https://docs.coronalabs.com/guide/basics/configSettings...(lire la suite)
Pictos de tous les mobiles à l'échelle
Différents ratios (basés sur les stats Unity 3D)
Très bonnes explications sur la différence entre pixel physique et pixel css
Troncature de la zone d'écran selon qu'on soit en letterBox ou zoomEven
Comparer les tailles réelles des mobiles
 https://fr.piliapp.com/actual-size/
https://fr.piliapp.com/actual-size/
Supprimer le délai de 350ms lorsque l'on tap le mobile
 https://www.creativejuiz.fr/blog/veille-technologique/fast-tap-supprimer-delai-350-ms-ios
https://www.creativejuiz.fr/blog/veille-technologique/fast-tap-supprimer-delai-350-ms-ios
Créer un site web Responsive ou Adaptif ?
 http://www.aurone.com/actualites/integration-et-compatibilites-css-html-xhtml/site-responsive-vs-site-adaptif-que-choisir.html
http://www.aurone.com/actualites/integration-et-compatibilites-css-html-xhtml/site-responsive-vs-site-adaptif-que-choisir.html
Infos intéressantes
 http://paulgruson.fr/2013/01/22/responsive-design-10-conseils-pour-reussir/
http://paulgruson.fr/2013/01/22/responsive-design-10-conseils-pour-reussir/
Développer des jeux vidéos avec Unity 3D
Tutoriel complet en Français
 http://pixelnest.io/tutorials/creer-un-jeu-2d-avec-unity/
http://pixelnest.io/tutorials/creer-un-jeu-2d-avec-unity/
Tutoriel complet en Français
Comment faire de l'App Indexing !
 http://www.webrankinfo.com/dossiers/google-mobile/app-indexing
http://www.webrankinfo.com/dossiers/google-mobile/app-indexing
Vidéo tutoriel pour apprendre PhoneGap, AngularJS, Bootstrap
 http://www.microsoftvirtualacademy.com/training-courses/creer-une-application-mobile-avec-cordova-phonegap-angularjs-et-bootstrap
http://www.microsoftvirtualacademy.com/training-courses/creer-une-application-mobile-avec-cordova-phonegap-angularjs-et-bootstrap
PhoneGab : création d’applis mobiles multi-plateforme
Le site officiel
 http://phonegap.com/app/
http://phonegap.com/app/
Développer localement et voir les modifs instantanément sur mobile
 http://app.phonegap.com/
http://app.phonegap.com/
Introduction à PhoneGap par Benjamin Lupu
 http://www.alsacreations.com/tuto/lire/1646-introduction-phonegap.html
http://www.alsacreations.com/tuto/lire/1646-introduction-phonegap.html
 http://benjaminlupu.net/274/phonegap-un-apercu-du-futur-des-applications-mobiles/
http://benjaminlupu.net/274/phonegap-un-apercu-du-futur-des-applications-mobiles/
Nombreux tutoriels (Cordova étant la version open source de PhoneGap initialement créée par Adobe)
 http://www.gra...(lire la suite)
http://www.gra...(lire la suite)
Le site officiel
Développer localement et voir les modifs instantanément sur mobile
Introduction à PhoneGap par Benjamin Lupu
Nombreux tutoriels (Cordova étant la version open source de PhoneGap initialement créée par Adobe)
Librairie pour faire des webapp propres. kit for Photoshop & Sketch
 http://www.invisionapp.com/do
http://www.invisionapp.com/do
Intégration d'e-mails optimisés pour mobiles sans media queries
 http://webdesign.tutsplus.com/tutorials/creating-a-future-proof-responsive-email-without-media-queries--cms-23919
http://webdesign.tutsplus.com/tutorials/creating-a-future-proof-responsive-email-without-media-queries--cms-23919
Effet élastique sur les barres déroulantes
 https://github.com/inFullMobile/WobbleView
https://github.com/inFullMobile/WobbleView
Développement mobile par Twitter
 https://get.fabric.io/?locale=fr-CH
https://get.fabric.io/?locale=fr-CH
Optimiser la vitesse de chargement des pages qui sont ralenties par les FONTS
 http://keithclark.co.uk/articles/loading-css-without-blocking-render/
http://keithclark.co.uk/articles/loading-css-without-blocking-render/
Développer une app mobile en 30 mn
 https://scotch.io/tutorials/make-a-mobile-app-with-reactjs-in-30-minutes
https://scotch.io/tutorials/make-a-mobile-app-with-reactjs-in-30-minutes
Gérer les pubs mobile Adsense en responsive
 http://marcdezordo.me/utiliser-les-bannieres-google-adsense-en-responsive-design/
http://marcdezordo.me/utiliser-les-bannieres-google-adsense-en-responsive-design/
Vérifier qu'un site est mobile-friendly
 https://www.google.com/webmasters/tools/mobile-friendly/
https://www.google.com/webmasters/tools/mobile-friendly/
Un Framework de développement mobile "The beautiful, open source front-end SDK for developing hybrid mobile apps with HTML5. "
 http://ionicframework.com/
http://ionicframework.com/
Un menu mobile sympa !
 http://codepen.io/lbebber/pen/LELBEo
http://codepen.io/lbebber/pen/LELBEo
Gestion des écrans, des blocs, déplacement au touch, avec gestion moteur physique !
 http://iamralpht.github.io/constraints/
http://iamralpht.github.io/constraints/
Différentes gestions d'écrans et boutons
 http://iamralpht.github.io/physics/
http://iamralpht.github.io/physics/
Formulaire design
 http://getwebplate.com
http://getwebplate.com
Chargement image lourde ou légère selon bande passante et densité pixels
 http://goetter.fr/lab/mobile/media/detect/
http://goetter.fr/lab/mobile/media/detect/
Créer une Webapp +sieurs outils
 http://www.onextrapixel.com/2014/10/02/want-to-make-an-app-start-with-these-prototyping-and-app-creation-tools/
http://www.onextrapixel.com/2014/10/02/want-to-make-an-app-start-with-these-prototyping-and-app-creation-tools/
Un bon tutoriel pour faire du Responsive Web Design avec Brackets
 https://www.youtube.com/watch?v=kXTP8XqrSwE
https://www.youtube.com/watch?v=kXTP8XqrSwE
Gérer les navigateurs obsolètes : Identifier les navigateurs ne comprenant pas les Media Queries et leur « apprendre » à les comprendre avec Respond.js
 http://responsejs.com/
http://responsejs.com/
Créer une appli mobile avec le framework Chocolate Chip UI.
=> 3 technologies utilisées : HTML5 + CSS + Javascript.
=> Le seul framework mobile qui contient l'apparence native d'iOS 7, Android Jelly Bean et Windows 8.
 http://www.chocolatechip-ui.com
http://www.chocolatechip-ui.com
Voir aussi le dépôt GitHub :
 https://github.com/sourcebitsllc/chocolatechip-ui
https://github.com/sourcebitsllc/chocolatechip-ui
Démos :
 http://chocolatechip-ui.com/demo#/main
http://chocolatechip-ui.com/demo#/main
=> 3 technologies utilisées : HTML5 + CSS + Javascript.
=> Le seul framework mobile qui contient l'apparence native d'iOS 7, Android Jelly Bean et Windows 8.
Voir aussi le dépôt GitHub :
Démos :
Livres numériques gratuits (en anglais)
 http://uxpin.com/books.html
http://uxpin.com/books.html
Créer une application mobile gratuitement
 http://www.como.com/
http://www.como.com/
Et quelques autres :
 http://mashable.com/2013/12/03/build-mobile-apps/
http://mashable.com/2013/12/03/build-mobile-apps/
Et quelques autres :
Inscription Apple Store. (80€(99$)/an pour iOS + 18€ pour le DUNS number)
 https://developer.apple.com/programs/start/standard/
https://developer.apple.com/programs/start/standard/
Informations à fournir (pour une société)
- D-U-N-S number, numéro d'identification international unique pour les sociétés.
Demander ici : http://www.altares.fr/
http://www.altares.fr/
Altares-D&B
Immeuble Le Capitole
55 avenue des Champs Pierreux
92012 Nanterre cedex
Tel. : 01 41 37 50 00
Fax : 01 41 37 50 01
contact@altares.fr
En réponse : aller sur ce lien : http://www.dunsnumber.manageo.f...(lire la suite)
http://www.dunsnumber.manageo.f...(lire la suite)
Informations à fournir (pour une société)
- D-U-N-S number, numéro d'identification international unique pour les sociétés.
Demander ici :
Altares-D&B
Immeuble Le Capitole
55 avenue des Champs Pierreux
92012 Nanterre cedex
Tel. : 01 41 37 50 00
Fax : 01 41 37 50 01
contact@altares.fr
En réponse : aller sur ce lien :
Inscription Google Play (25$ une fois pour toute)
 https://play.google.com/apps/publish/signup/
https://play.google.com/apps/publish/signup/
Web Starter Kit par Google
 https://developers.google.com/web/starter-kit/
https://developers.google.com/web/starter-kit/
La gestion des "Touch Events"
 https://developers.google.com/web/fundamentals/input/touch/touchevents/
https://developers.google.com/web/fundamentals/input/touch/touchevents/
Mise en page adaptative avec les media queries
 http://fr.openclassrooms.com/informatique/cours/apprenez-a-creer-votre-site-web-avec-html5-et-css3/mise-en-page-adaptative-avec-les-media-queries
http://fr.openclassrooms.com/informatique/cours/apprenez-a-creer-votre-site-web-avec-html5-et-css3/mise-en-page-adaptative-avec-les-media-queries
Feuille de style de base, très bien faite pour s'intégrer sur tous les mobiles en début de développement.
=>à adapter selon vos besoins, est opérationnelle sur un très large panel de smartphones : iPhone, Android, Blackberry, Nokia, etc.
=> Elle constitue la base des versions mobiles des sites web alsacreations.fr et goetter.fr
 http://www.alsacreations.com/astuce/lire/1177-une-feuille-de-styles-de-base-pour-le-web-mobile.html
http://www.alsacreations.com/astuce/lire/1177-une-feuille-de-styles-de-base-pour-le-web-mobile.html
=>à adapter selon vos besoins, est opérationnelle sur un très large panel de smartphones : iPhone, Android, Blackberry, Nokia, etc.
=> Elle constitue la base des versions mobiles des sites web alsacreations.fr et goetter.fr
Emulateur Opera mobile.
 http://www.opera.com/fr/developer/mobile-emulator
http://www.opera.com/fr/developer/mobile-emulator
Avantages :
- pas besoin de serveur local ou distant
- utilisation des fichiers html depuis un répertoire quelconque
- plusieurs configurations d'appareils mobiles, différents écran et résolutions (du smartphone à tablette)
Avantages :
- pas besoin de serveur local ou distant
- utilisation des fichiers html depuis un répertoire quelconque
- plusieurs configurations d'appareils mobiles, différents écran et résolutions (du smartphone à tablette)